Florian Lefebvre
Astro expert & fullstack developer
Fullstack developer. Freelancer. Astro core maintainer & TSC member. Open-Source lover. French. Two-time winner of the Astro Community Award.
Work

Consulting services for Astro , assisting with the development and launch of an internal UI Kit, and making key technical decisions.


Migration from Vue components from Options API to Composition API. Better use of Astro , introduction of TypeScript , Prettier , XState . Database change, auth system rework and more.



Implementation of the frontend from a mockup. Built with Next.js and Tailwind . Focus on performance because of because of numerous API calls, with the help of Tanstack Query .

Results
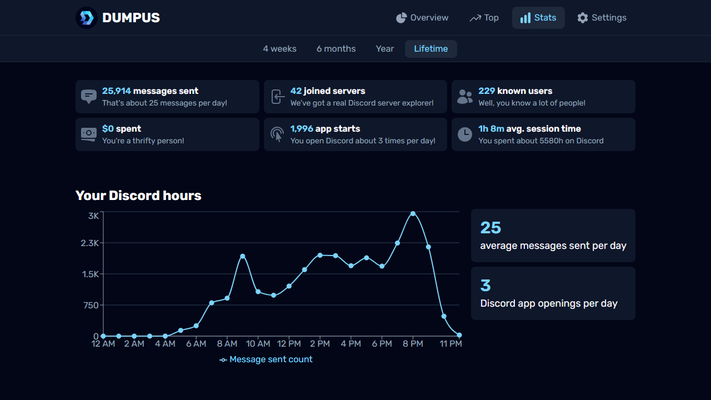
56% faster loading time, 32% LCP improvement, 100% CLS improvement, 25% INP improvement.
Improved security with astro:env, improved performance with the fonts API.
+37% revenue over a year, decrease of opened support tickets, improved security.
Testimonials
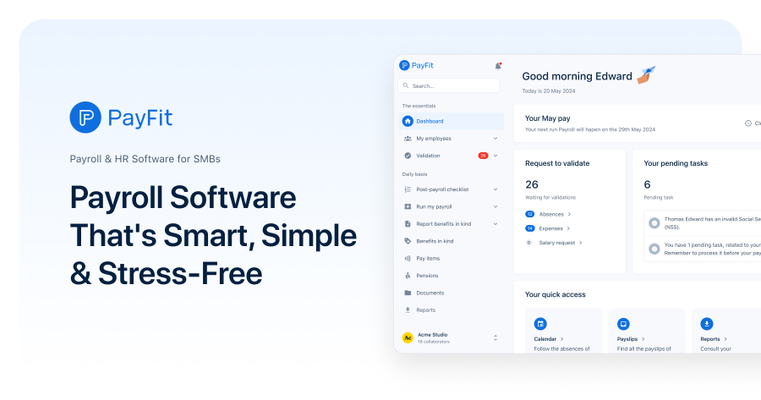
I had the pleasure of working with Florian and was truly impressed by his performance. He quickly grasped the project’s context, technical environment as well as the team’s workflow, while consistently delivering high-quality results. Responsive and autonomous, he knows when to escalate issues to keep progress on track. His clear reporting and excellent communication make collaboration seamless. On top of that, Florian is an expert in his field and a valuable asset to any project.

Jérémy Prioux
Engineering manager at PayFit
Florian has played a key role in the adoption of Astro despite of a strong WordPress followership in our organization: from setting up a solid infrastructure (including GitHub repositories, private NPM packages, and deployment pipelines) to sharing his in-depth knowledge of Astro and its ecosystem. Florian is fast and efficient: he’s worth every cent of budget.

Martin Seibert
Seibert Group GmbH CEO
Florian is an absolute pleasure to work with. Despite living on the other side of the world, communication has been great and he’s always been super responsive and eager to help out or give professional advice. Initially brought on to help me maintain a project, he’s improved the website tenfold, and I’ve also learned a lot myself in the process.

William Rainbird
saturdayquiztime.com.au owner
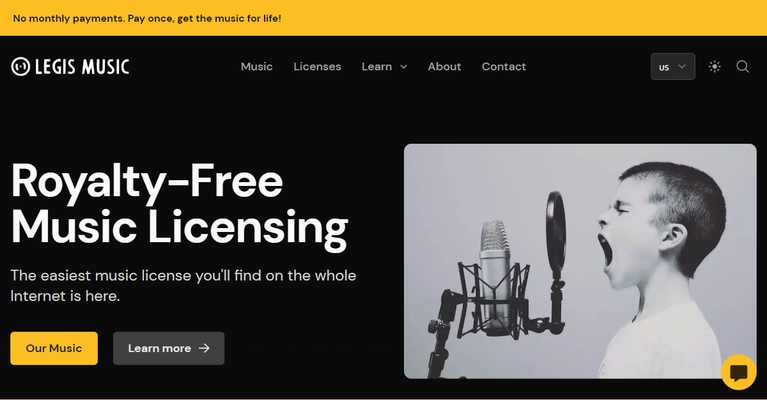
Florian is a super talented and skilled developer. I’ve been working with him for many months now and has helped me to reach the next level in my online business: always helpful, always responsive and on top of that, he’s a very good person. He’s become an essential part of our work operations since I met him.

Pablo Olondriz
legismusic.com owner
Florian is a highly competent and creative freelancer in his field. His excellent communication skills during projects and his human qualities have made him my first choice for almost a year when I have an interface to design or implement.

Simon Lefort
Freelancer
Contact
€100/hour
Feel free to reach out if you're looking for a developer, have a question or just want to connect. I may be able to take new missions depending on my availability.
Services: all things Astro (consulting, training, reviews, custom integrations...), frontend, backend, fullstack, cms, tooling and CI/CD...